从零开始搭建个人博客
1.简介
曾经有位老师说过:“希望我们不要沦落到用简历找工作”,对于程序员来说个人博客当然是最好展示自己的能力的平台。(某圈装13专用)
本次需要使用的软件及网站(点击即可下载):
VPN(为了网站的持久运行,
不敢放链接)Tips:如果出现timeout , 下载速度慢都可以使用VPN
Github(请确保你有VPN)
Typora(用于博客的编写,建议安装完后主动学习Markdown语法)
2.使用Hexo在本地搭建简单的网站
安装Node和Git
打开下载的Node安装包,不需要修改任何东西,都选择“下一步”进行安装。
打开下载的Git安装包,不需要修改任何东西,都选择“下一步”进行安装。
刚刚测试了一下好像不需要加入环境变量
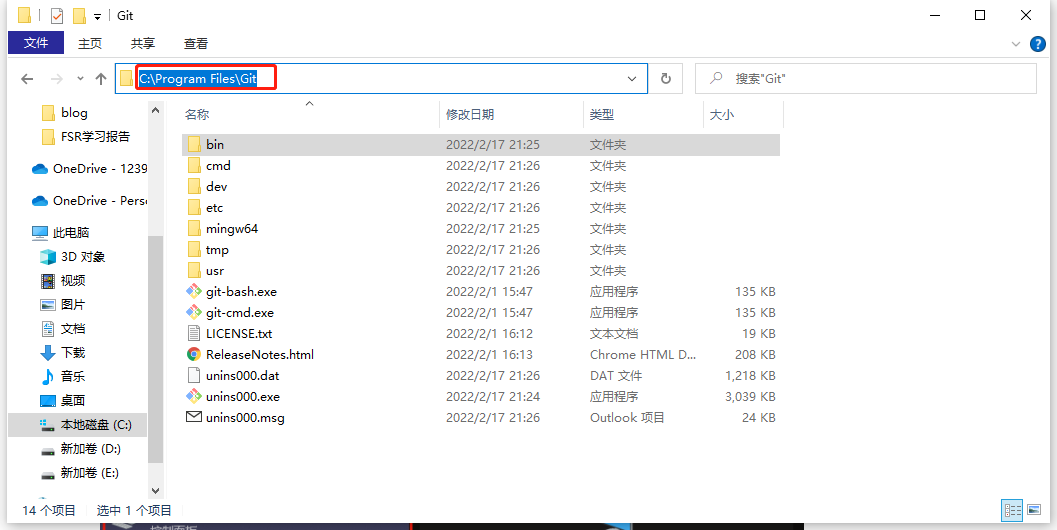
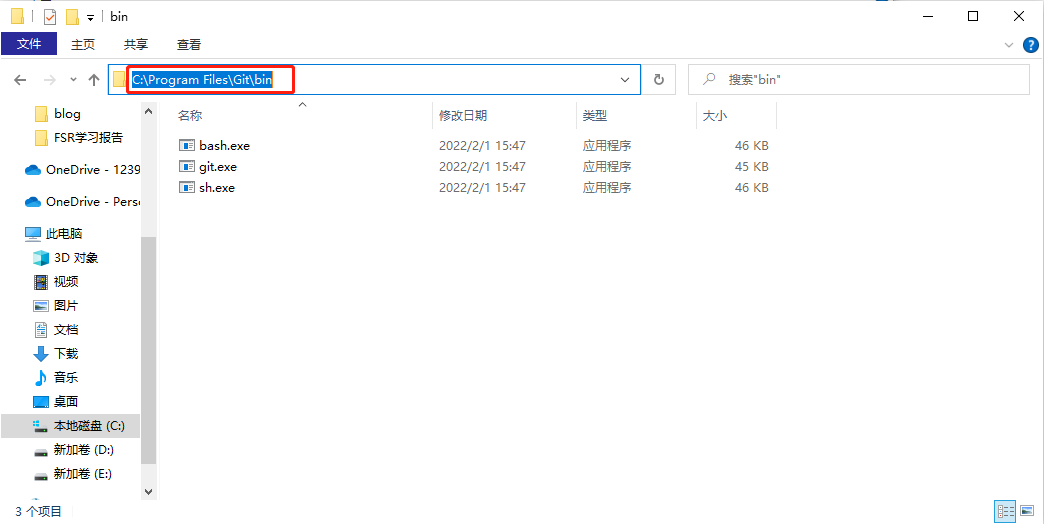
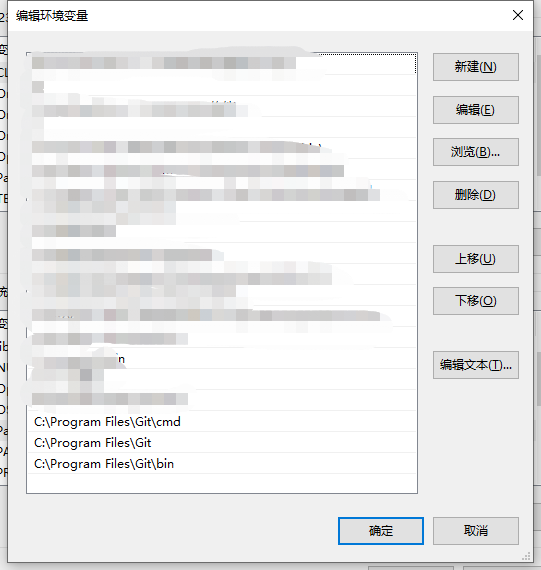
找到Git的安装文件夹,找到里面的bin文件夹,复制两个地址


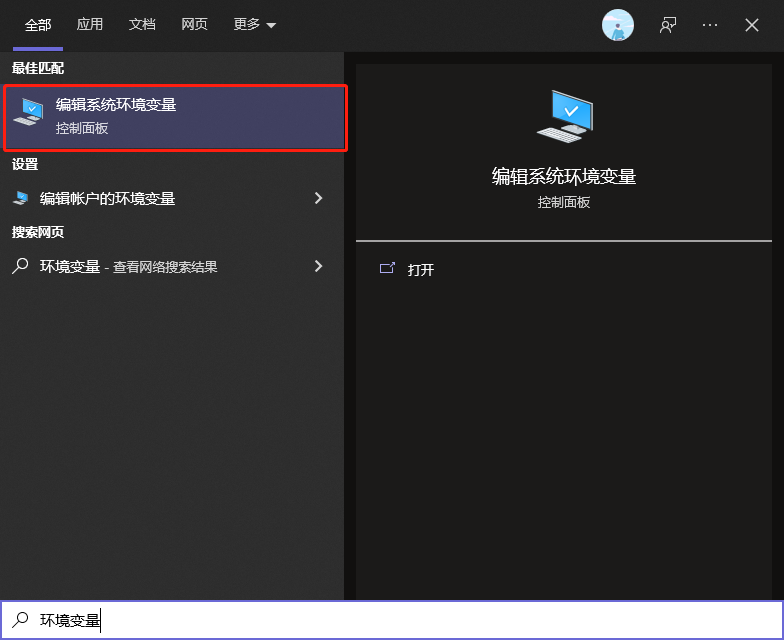
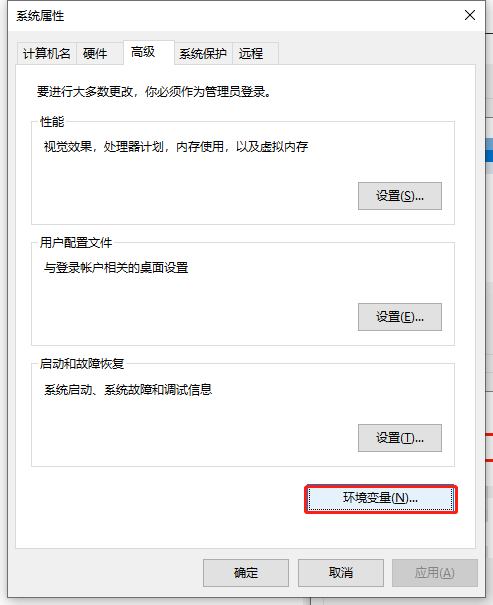
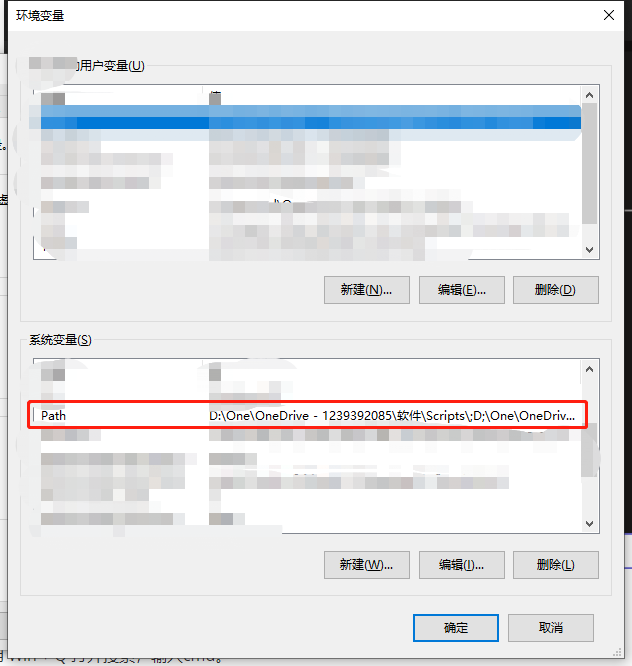
使用 Win + Q 打开搜索,输入:环境变量。



在这里面添加刚刚复制的地址

以管理员身份打开cmd
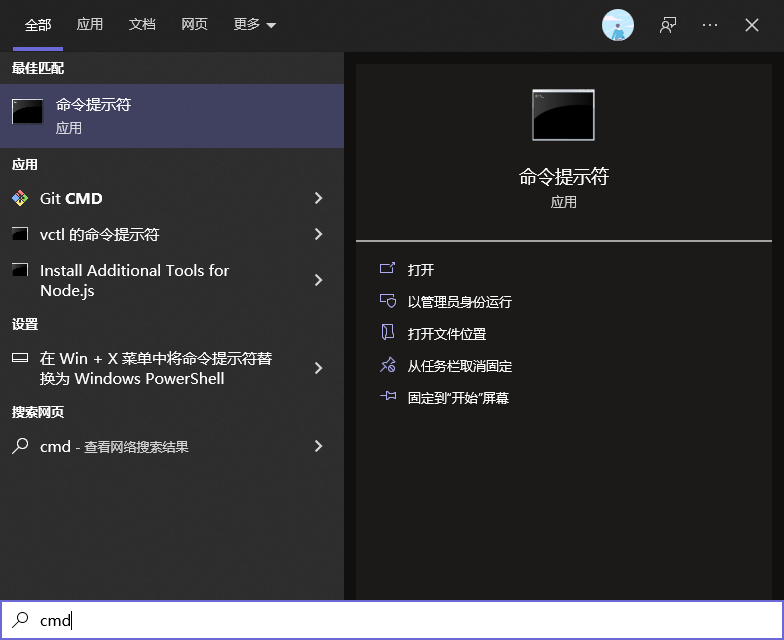
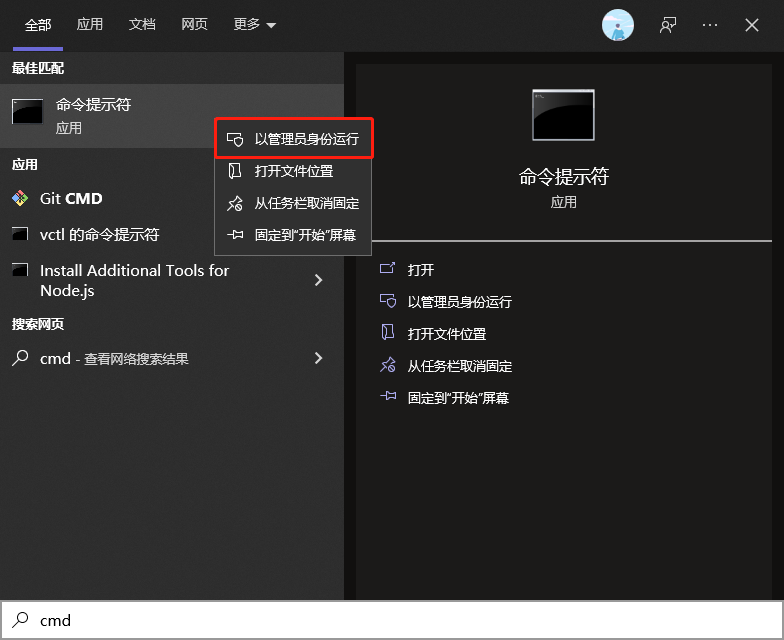
使用 Win + Q 打开搜索,输入cmd。

选择cmd图标,右键选择以管理员身份打开

使用cmd检查是否成功安装Node
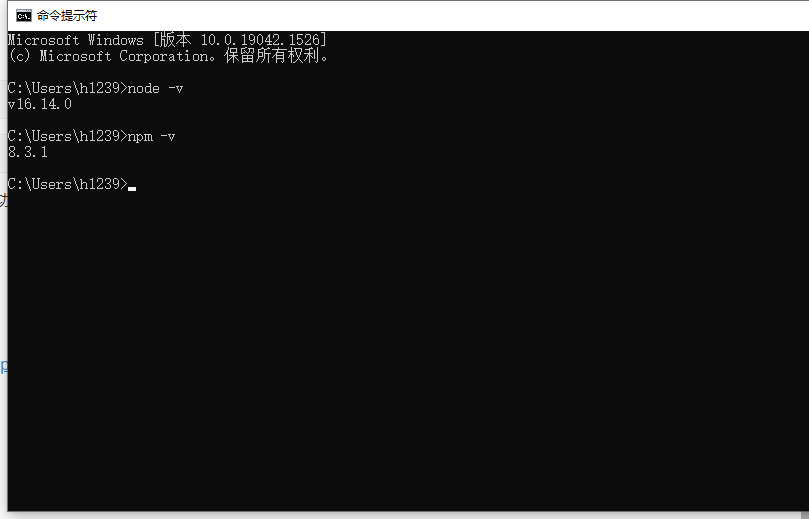
在cmd中输入以下命令
1
node -v
1
npm -v
cmd如果和图片中的一样则安装成功

使用cmd安装cnpm
在cmd中输入以下命令
1
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用以下命令检查是否安装成功
1
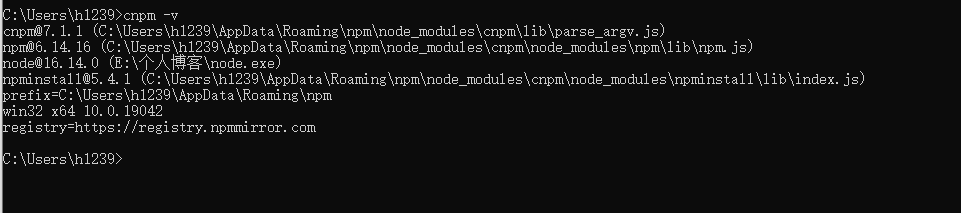
cnpm -v
若和下面图片一样即安装成功

使用cmd安装Hexo模块
cmd中输入以下命令:
1
cnpm install -g hexo-cli
同样的我们使用以下命令检查是否安装成功
1
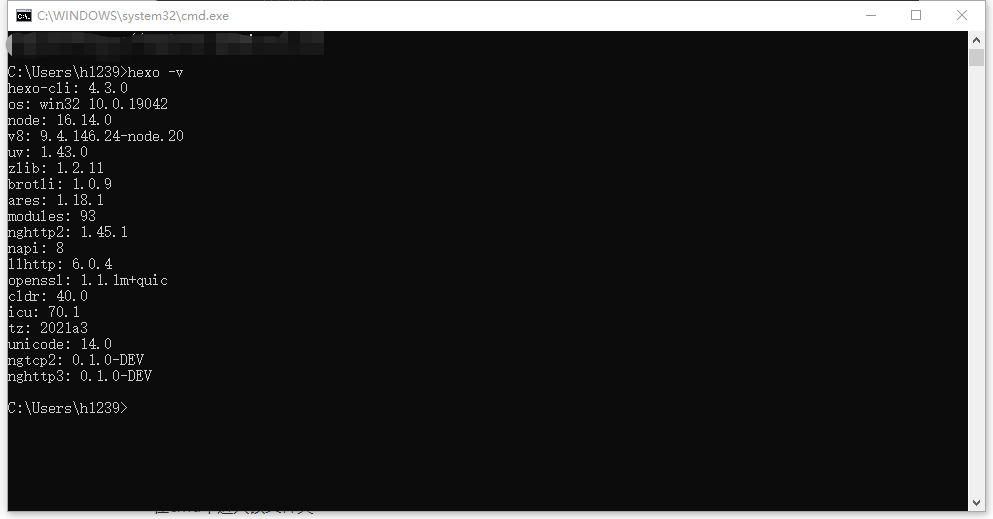
hexo -v
若和下面图片一样即安装成功

创建一个用于网站的文件夹
在电脑里新建名为blog的文件夹(名字无所谓),并复制改文件夹地址。

进入blog文件夹,复制文件夹的地址

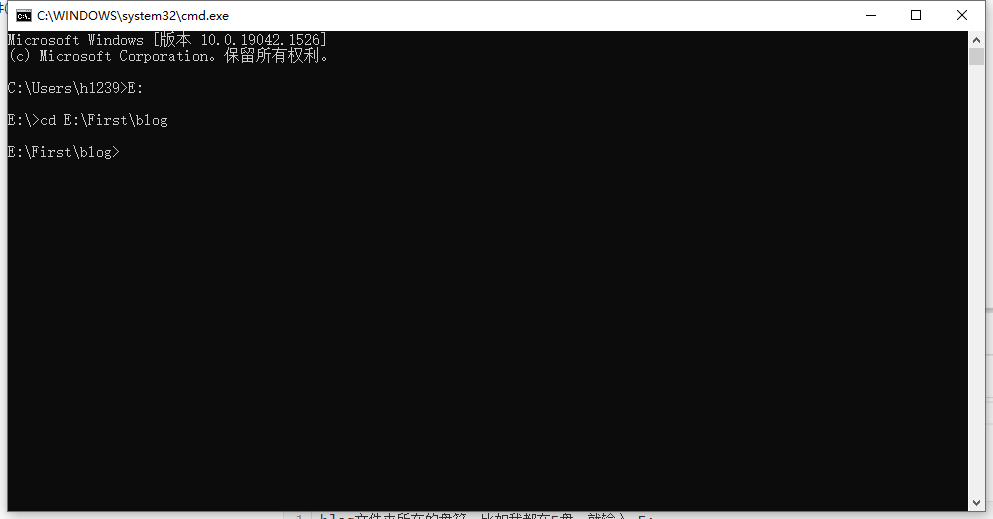
在cmd中进入该文件夹
cmd输入以下命令1
blog文件夹所在的盘符,比如我都在E盘,就输入 E:
1
cd + 复制的地址
下图则成功进入了blog文件夹

生成博客
初始化hexo
在cmd输入
1
hexo init
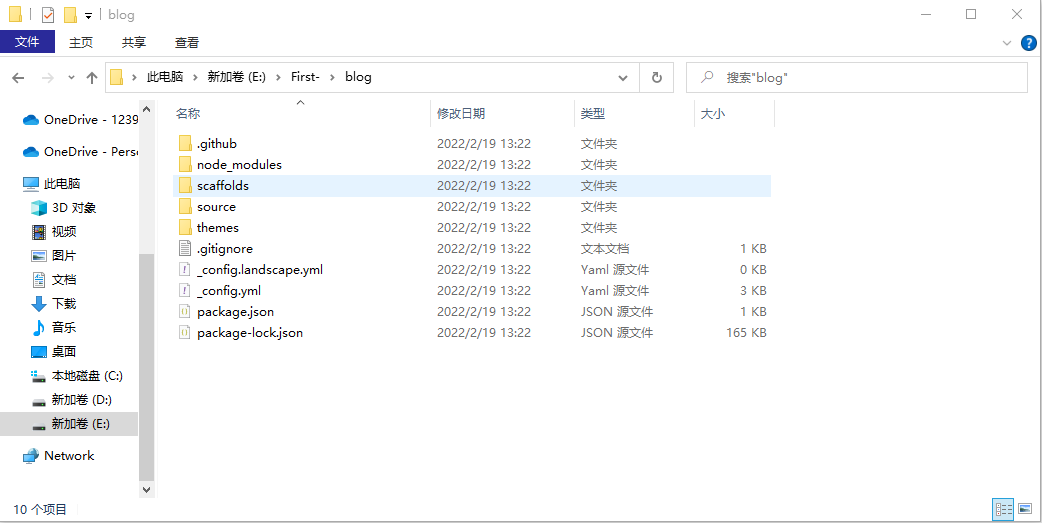
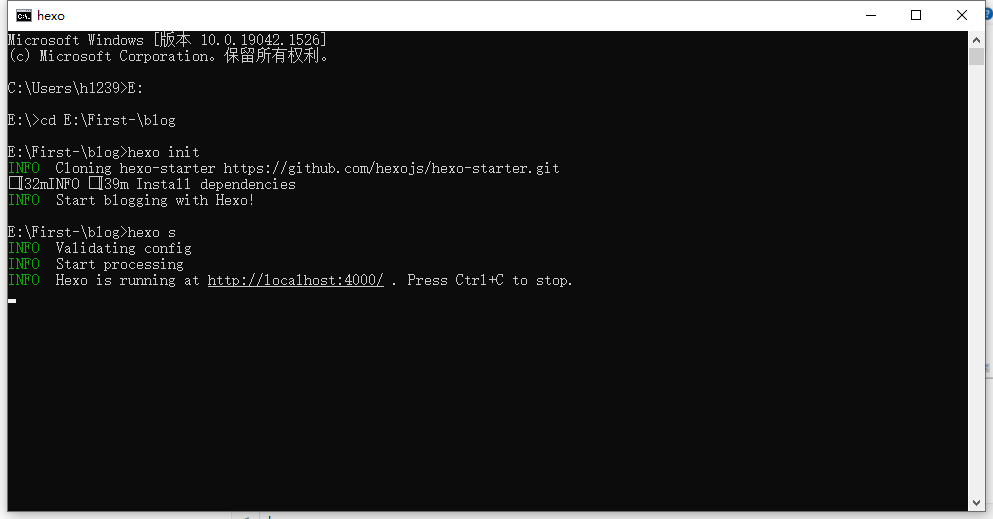
结果如图:

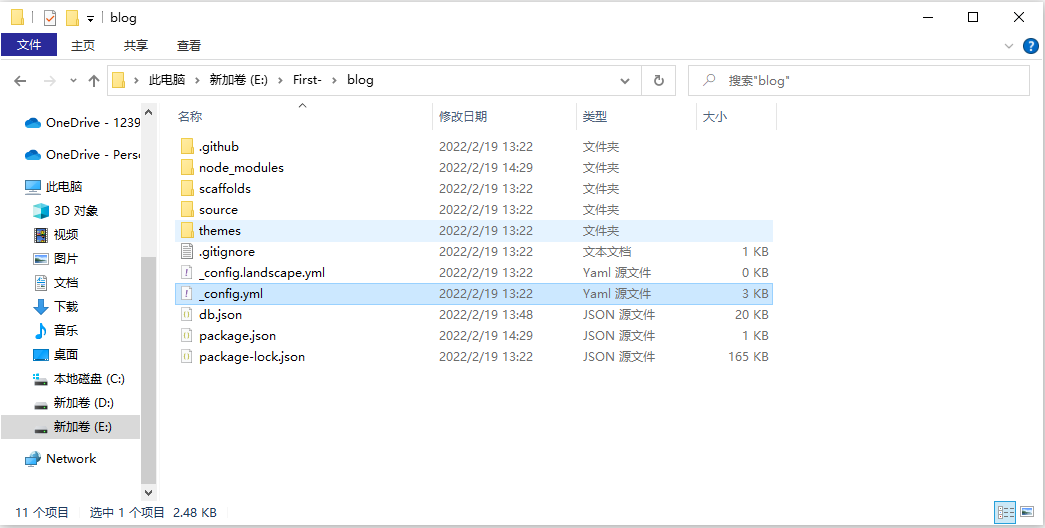
同时你的blog文件夹里也会生成许多文件

启动博客
在命令行输入
1
hexo s
出现以下命令时,你的博客已经生成,cmd命令告诉我们可以在 http://localhost:4000/ 中查看我们的博客

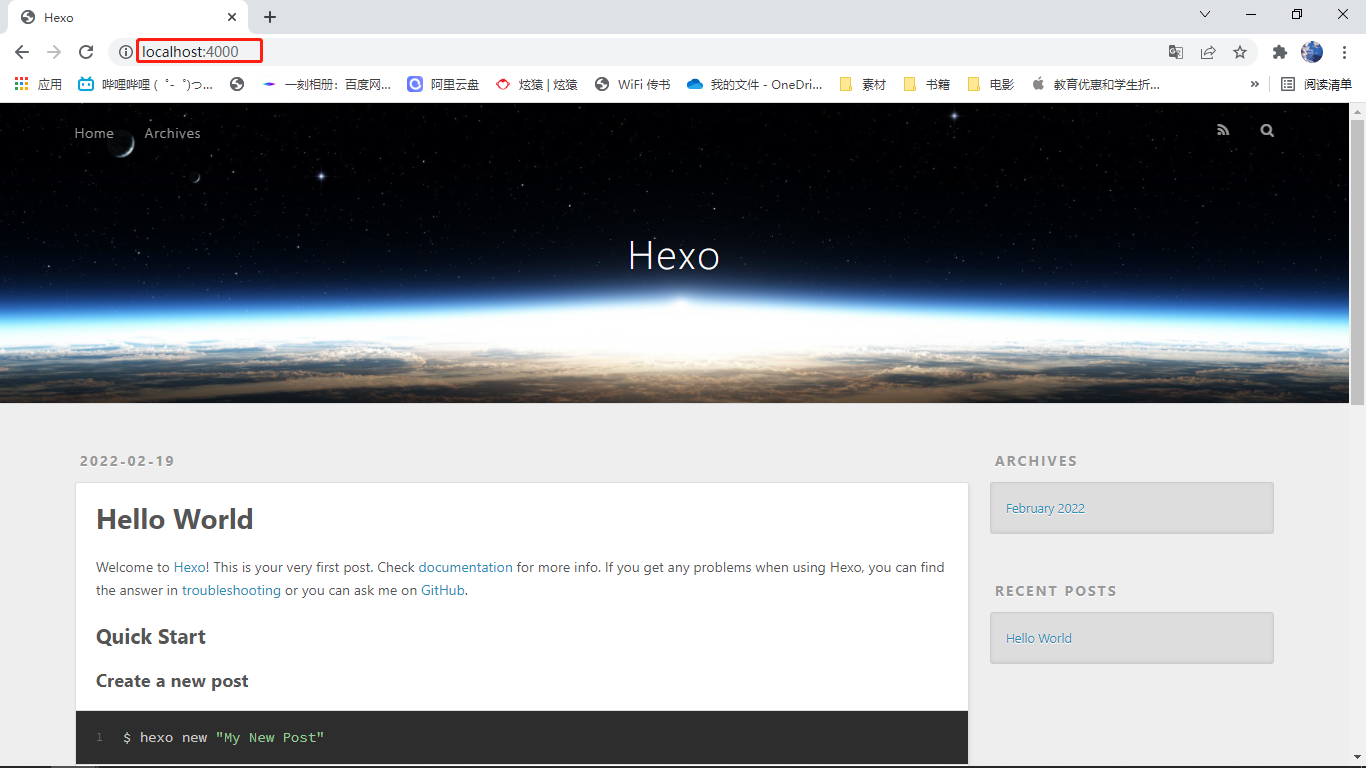
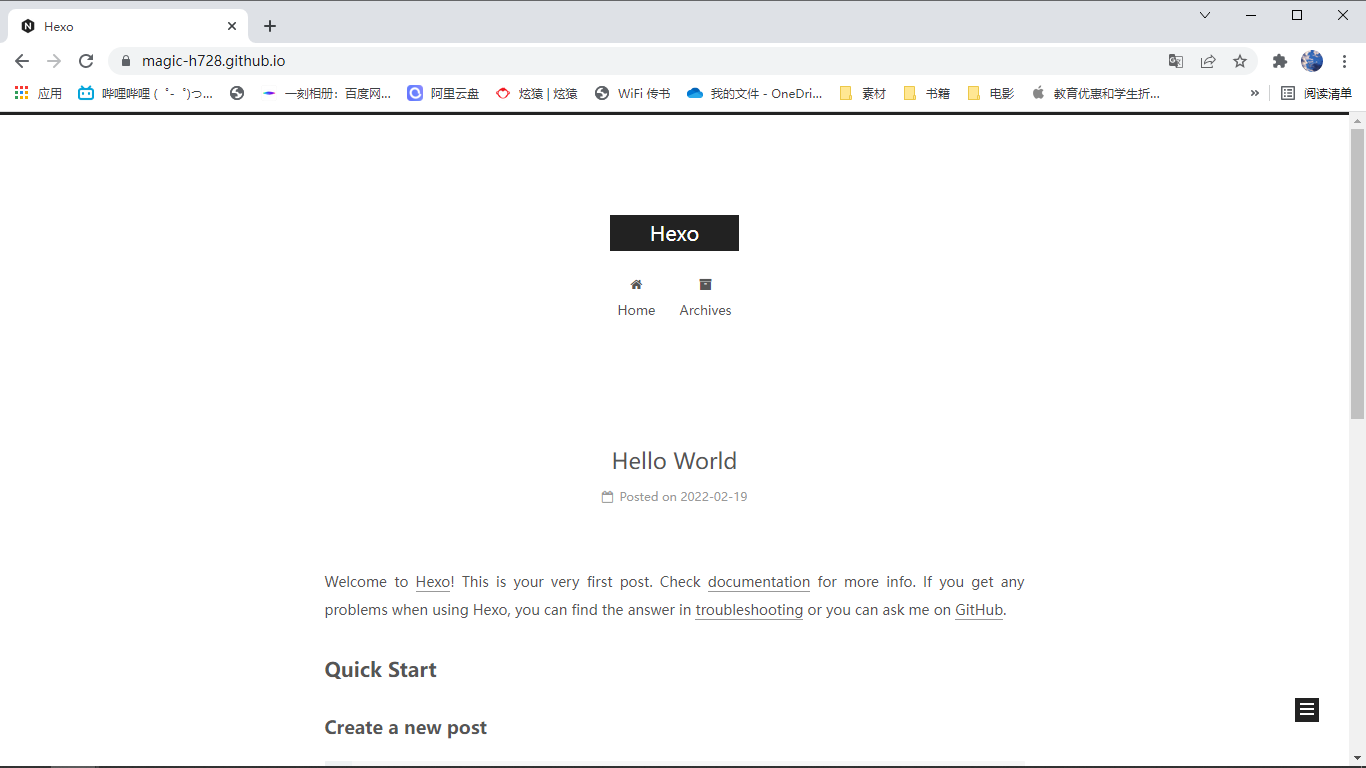
查看博客
- 打开浏览器,输入http://localhost:4000/

完结撒花!!!
3.将网站部署到Github
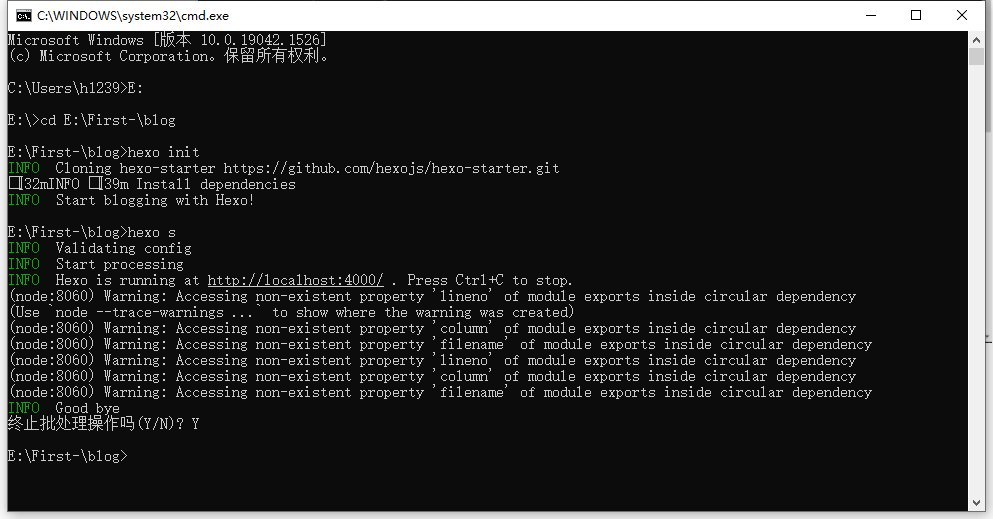
断开刚刚运行的博客
在cmd里按 Ctrl+C,再输入Y确认,即可使博客停止运行(Win11不需要输入Y确认)

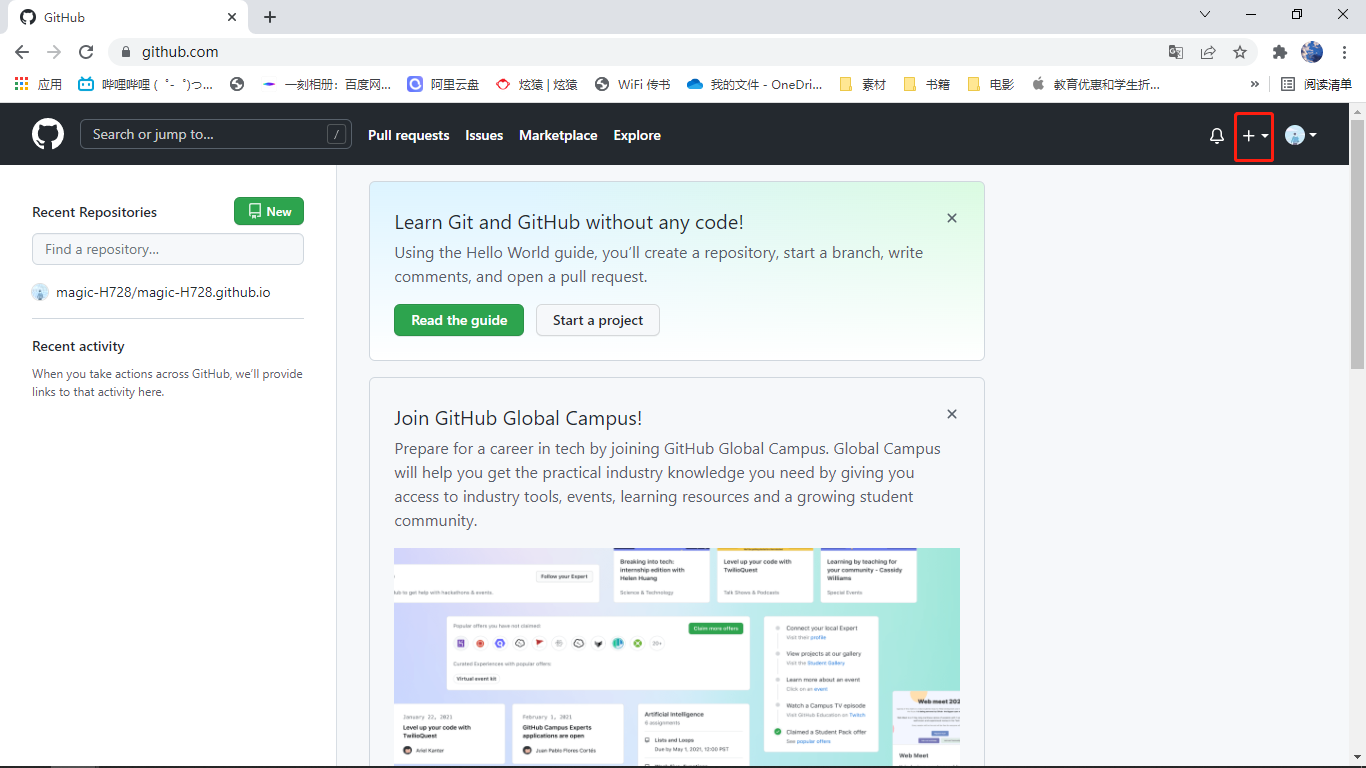
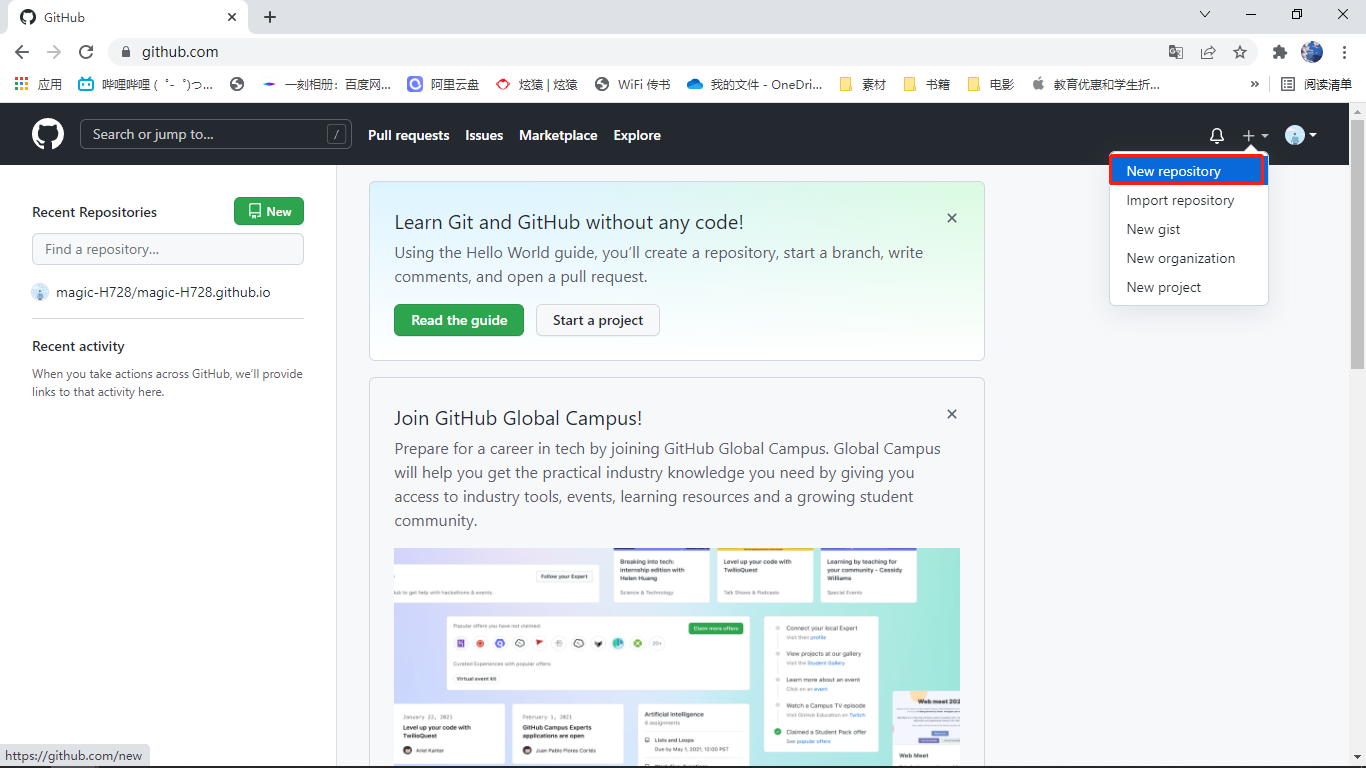
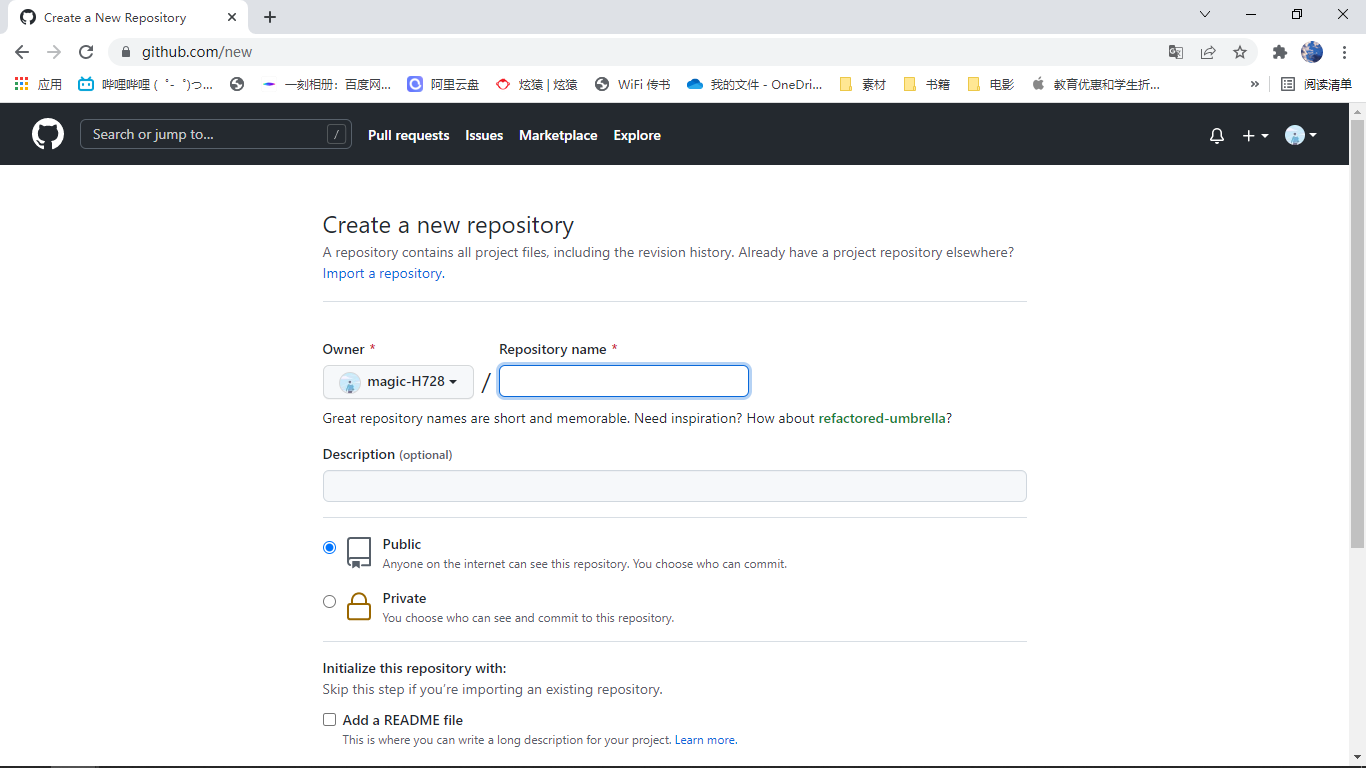
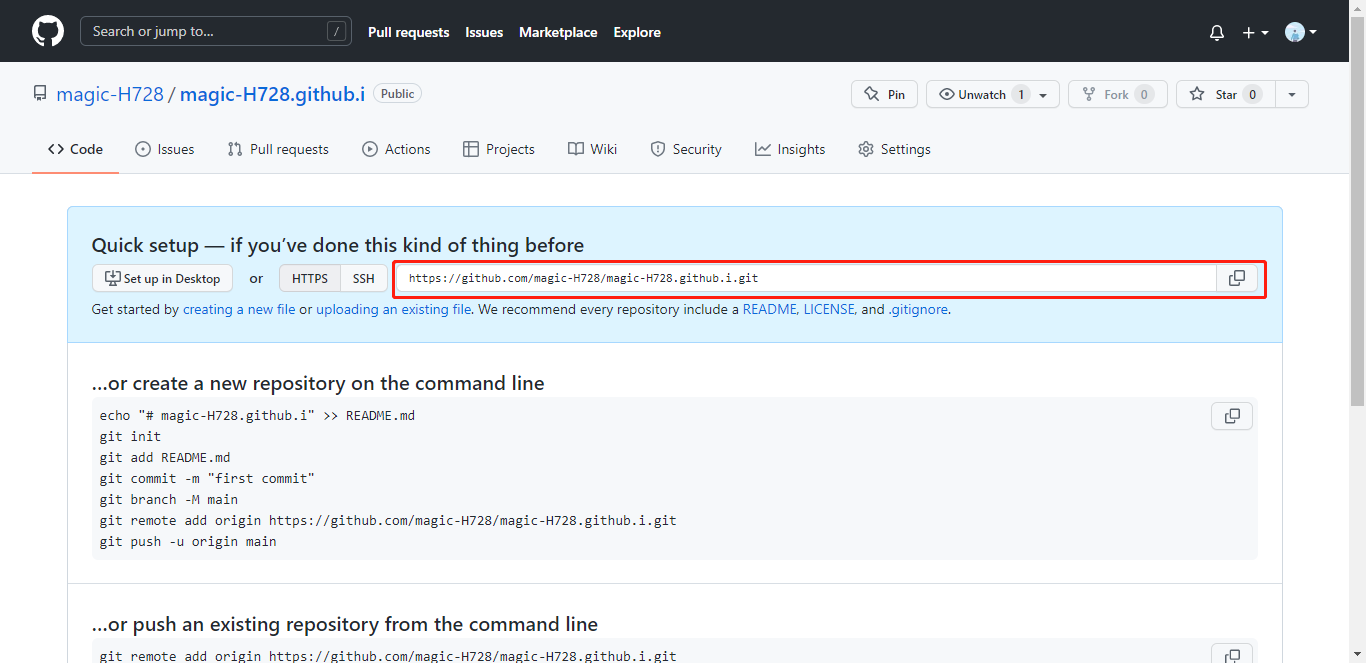
打开Github,创建仓库



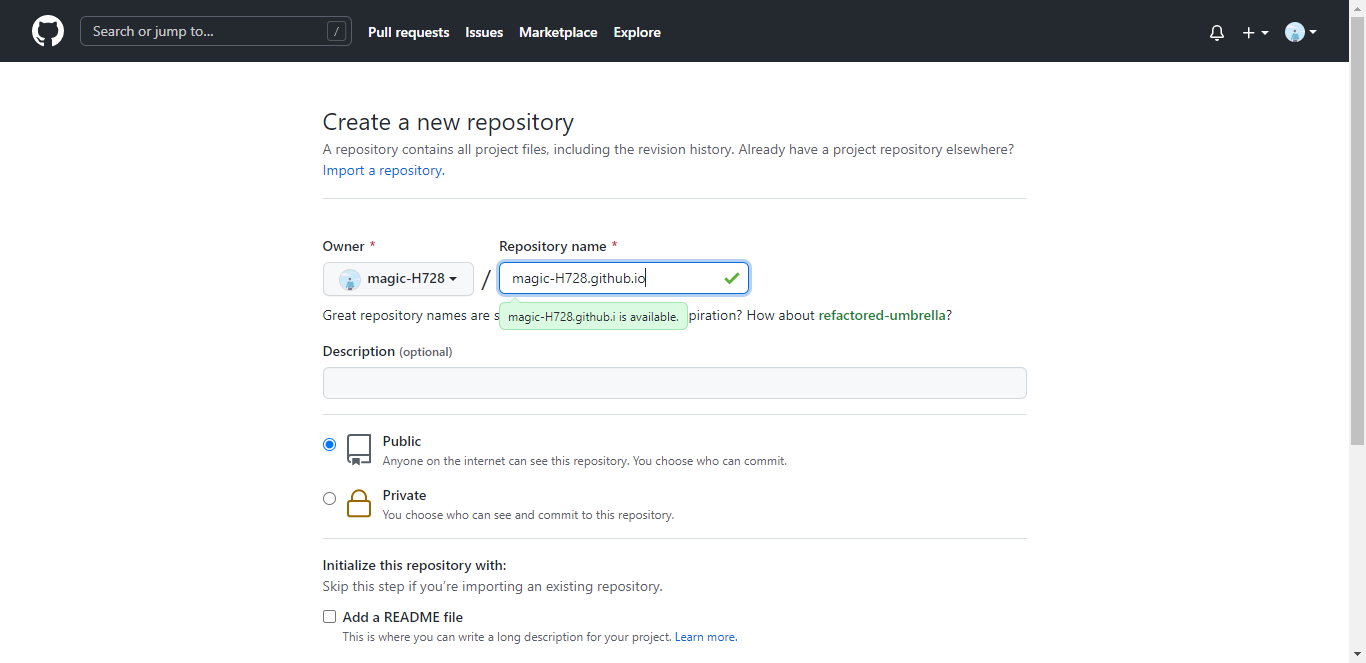
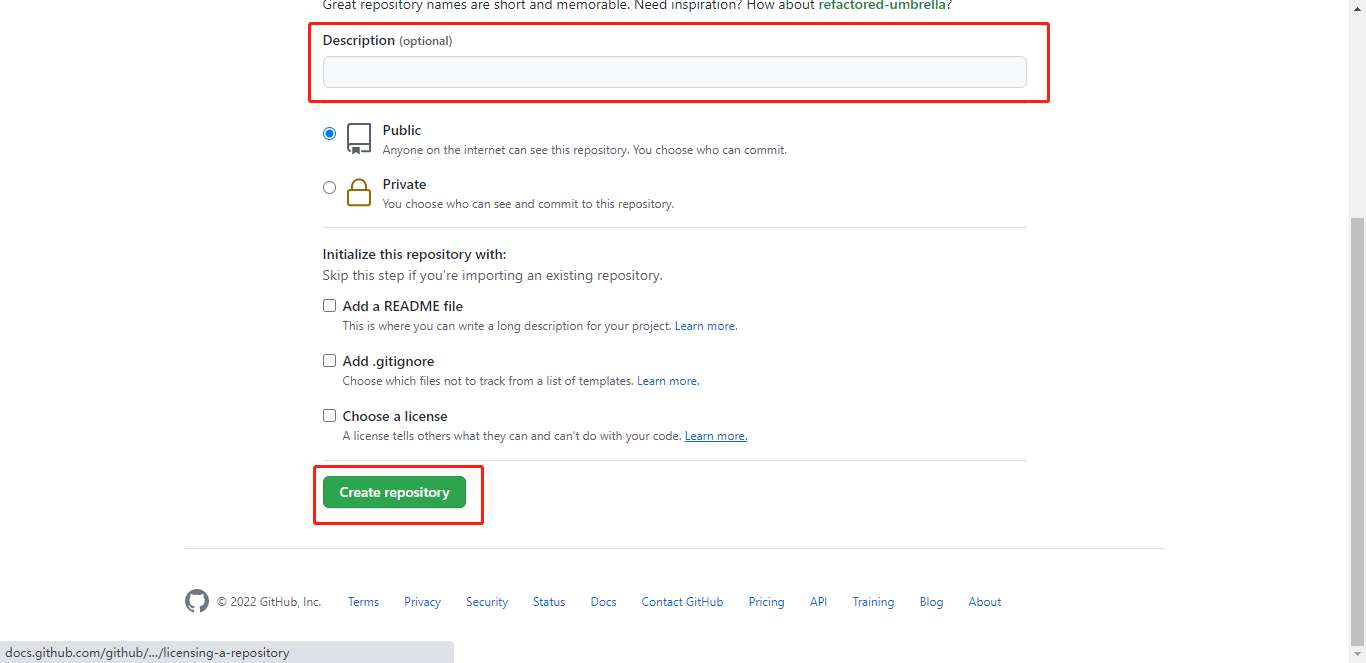
仓库名的必须时昵称+github.io,然后选择的creat就好
如图:


图中的Description可以自由填写
复制仓库的链接
- 因为我已经创建了magic-H728.github.io的仓库,无法创建同名仓库,只能创建了magic-H728.github.i用于展示

准备部署
在cmd的blog目录下输入一下命令安装部署插件:
1
cnpm install --save hexo-deployer-git
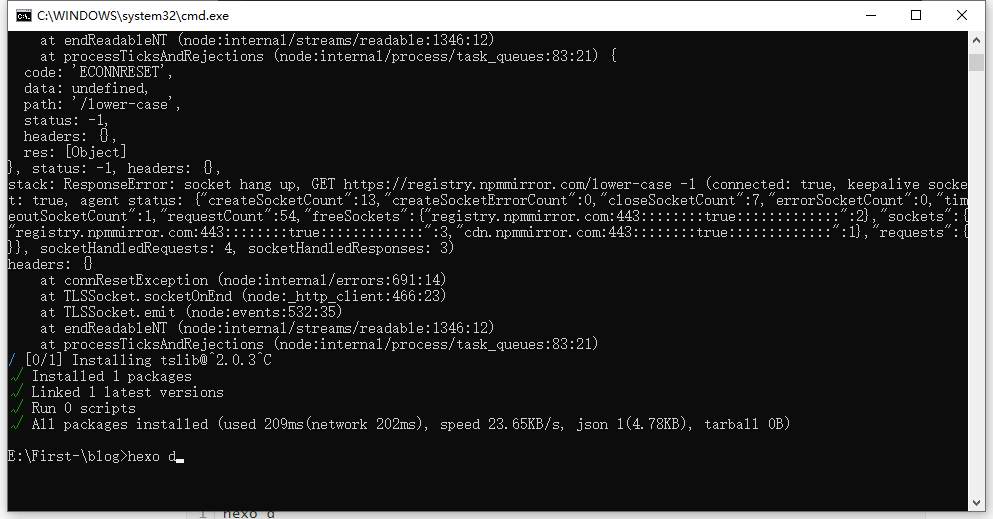
安装时间比较长成功安装样例:

修改_config.yml文件
打开blog文件夹,找到**_config.yml**文件

_config.yml很重要
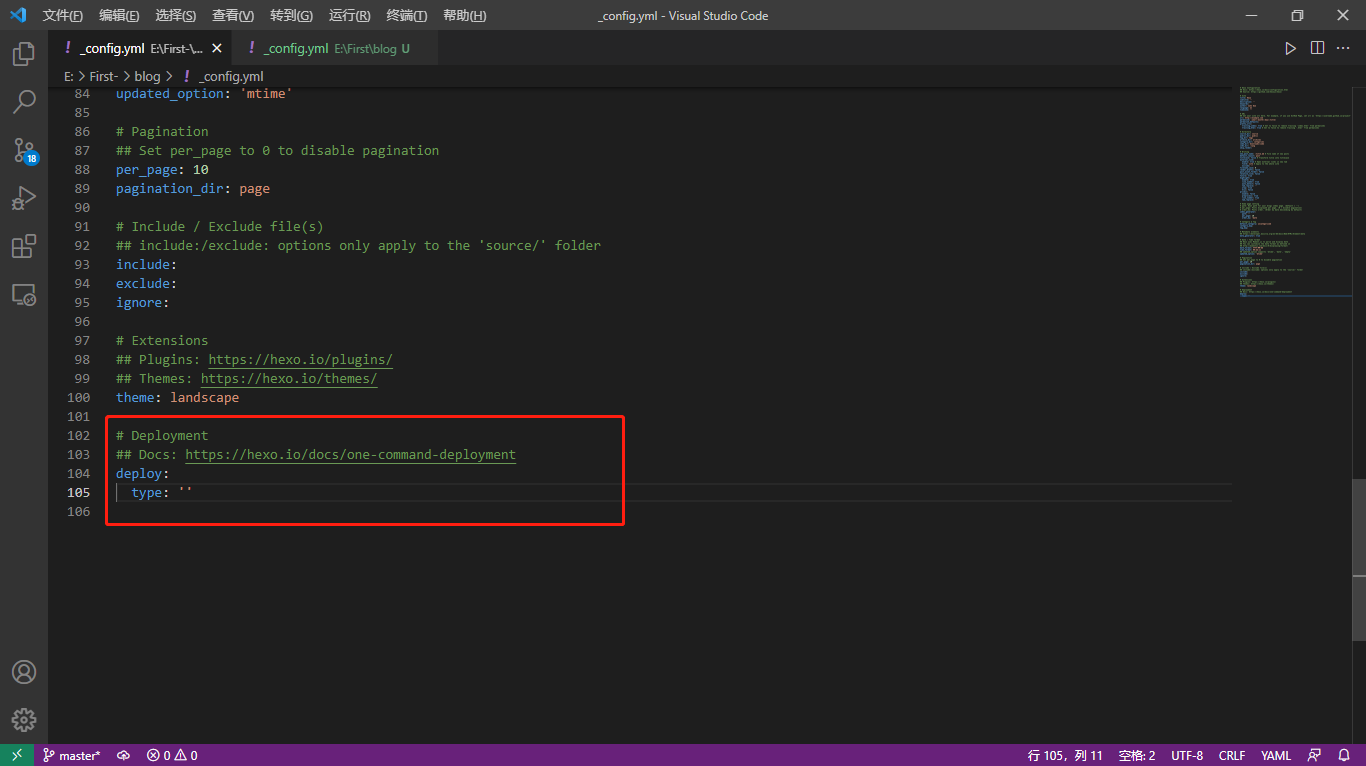
使用VScode打开**_config.yml**(其它的用于写代码的也可以,记事本也可以)

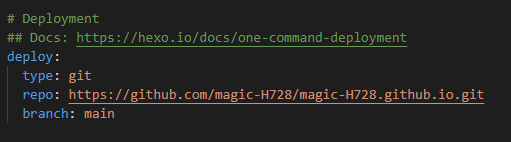
找到最下面的这一部分,修改为:
1
2
3
4
5
6# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: #输入GitHub仓库的地址#
branch: mainrepo后面改为自己GitHub仓库的地址,每个引号的后面都有一个空格

开始部署
cmd在blog目录输入以下命令,开始部署(请确保你连接了VPN):
1
hexo d

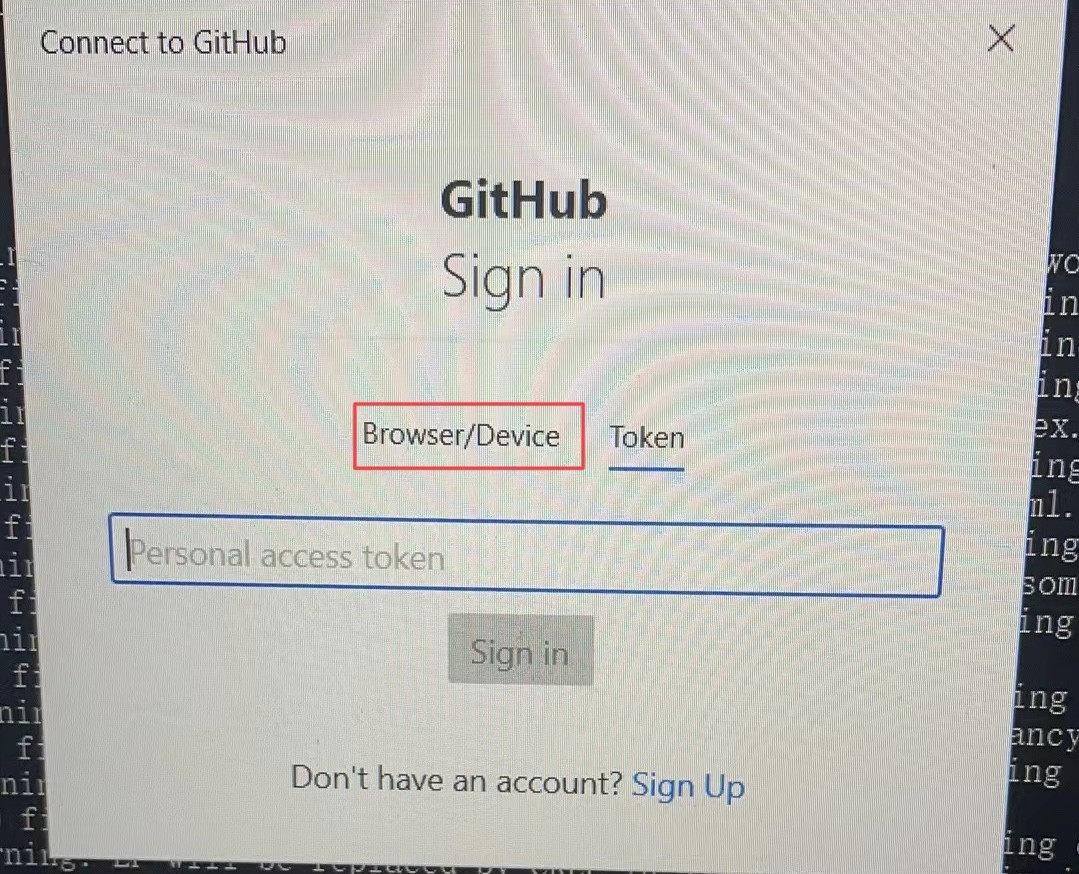
第一次输入hexo d后会提示你登录,先使用Token(可能有点麻烦,具体怎么获取Token,搜索关键词Github Token)

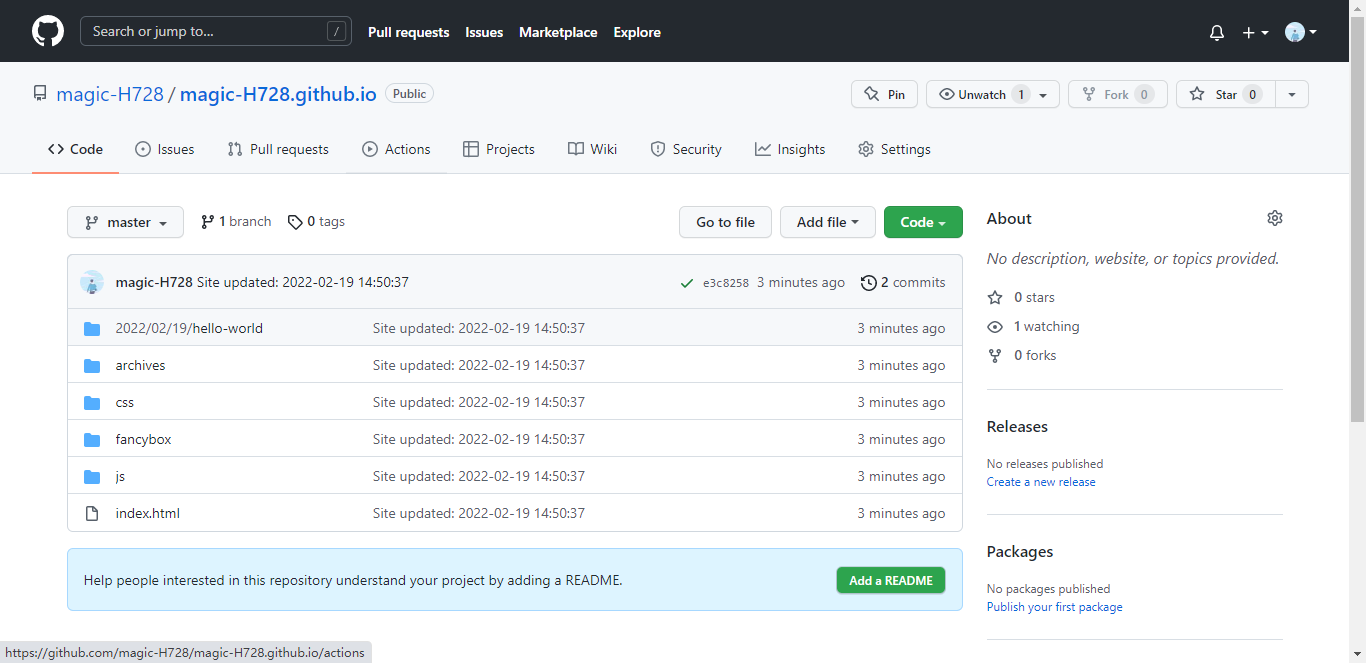
仓库中也生成了许多文件

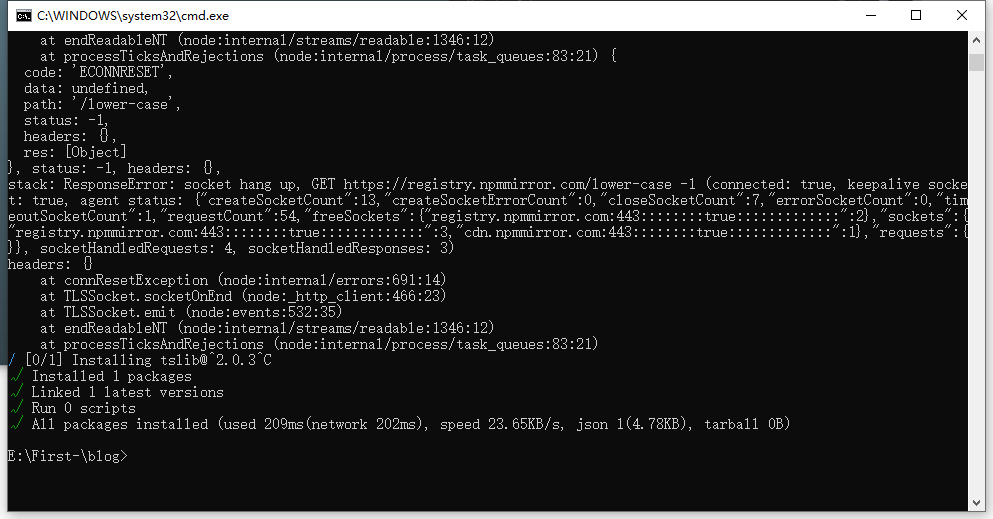
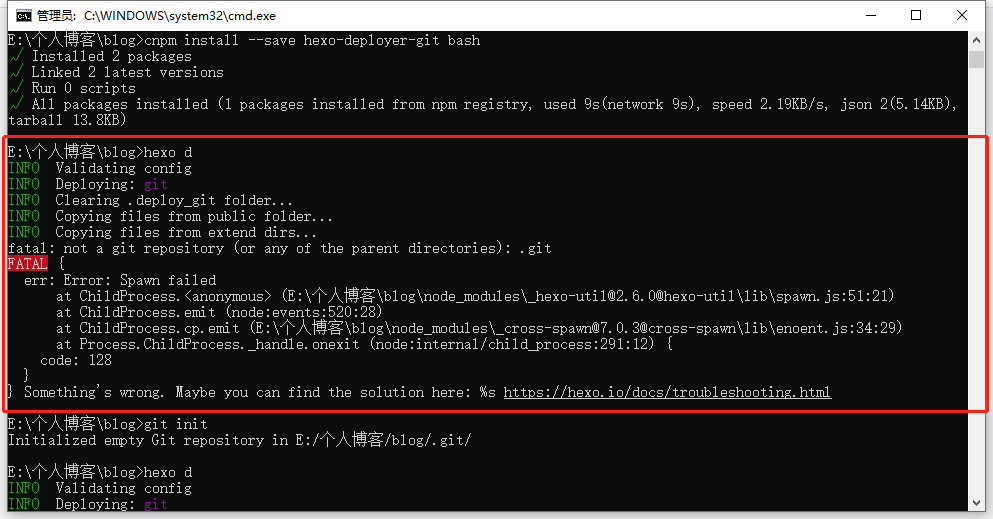
如果出现以下问题:

在cmd中输入git init ,然后再输入 hexo d
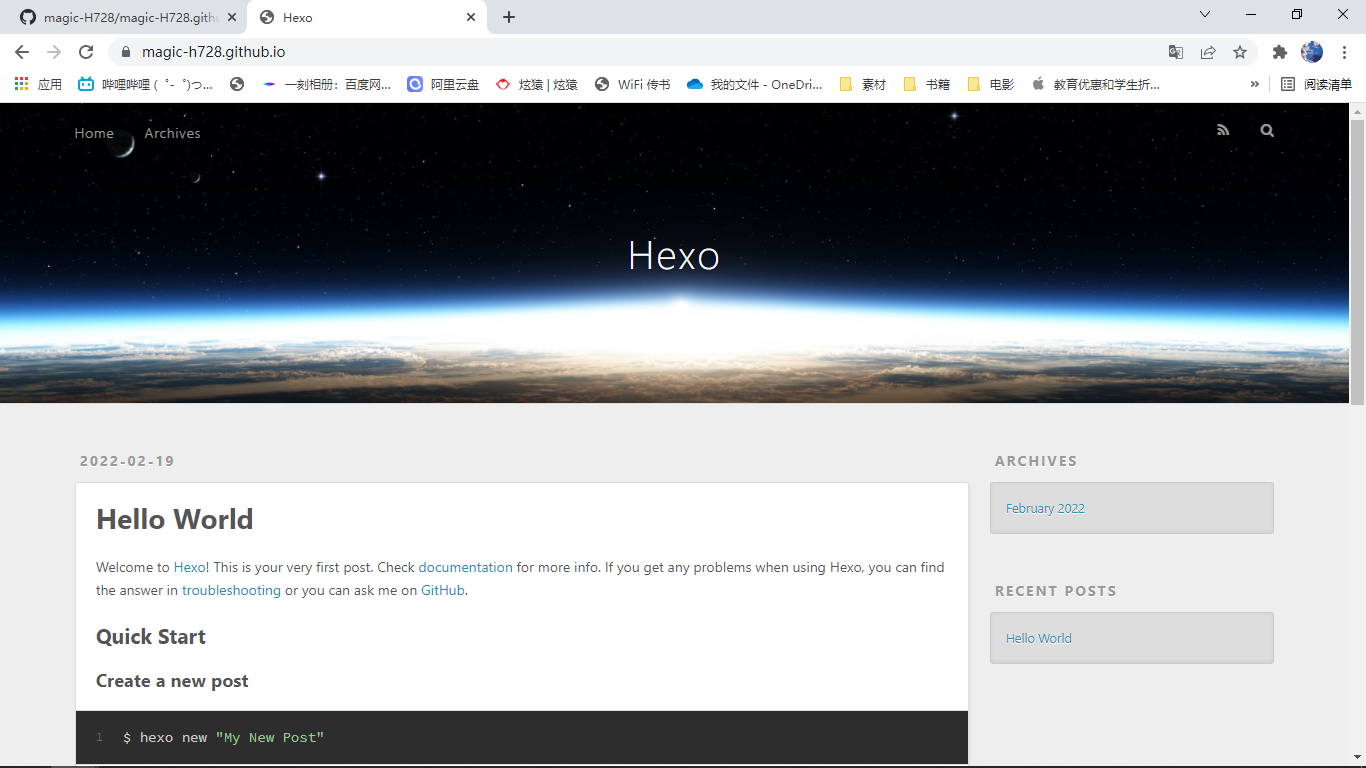
在浏览器输入网站 昵称+ .github.io
如:magic-H728.github.io

部署成功,完结撒花
4.页面美化
- 看我的博客是不是
高大上不值一提,所以我们需要美化我们的页面。不然某圈装不了13
美化方法
- 目前较为简单的美化方法是使用已有的主题
安装主题
在cmd的blog目录下输入,安装swig:
1
npm i hexo-renderer-swig
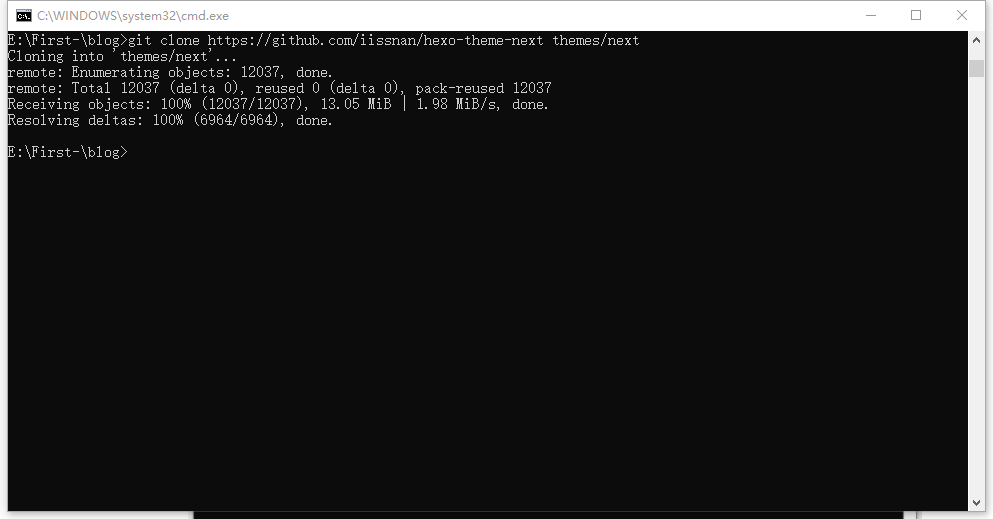
在cmd的blog目录下输入GitHub已有的主题链接(链接可以通过Github,CSDN,b站等获取)
比如使用
1
git clone https://github.com/iissnan/hexo-theme-next themes/next


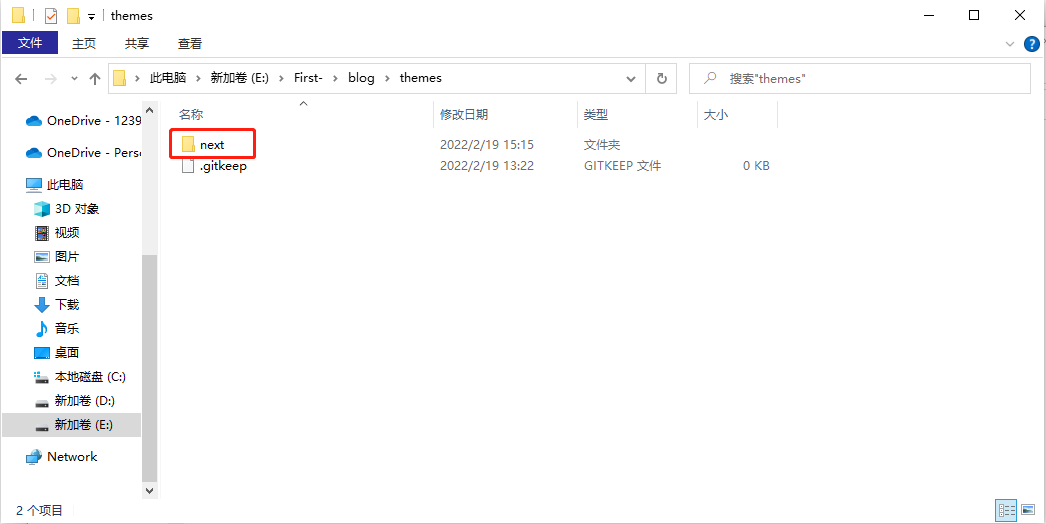
在blog\themes文件夹里面可以看见这个主题

记住这个主题的名字next
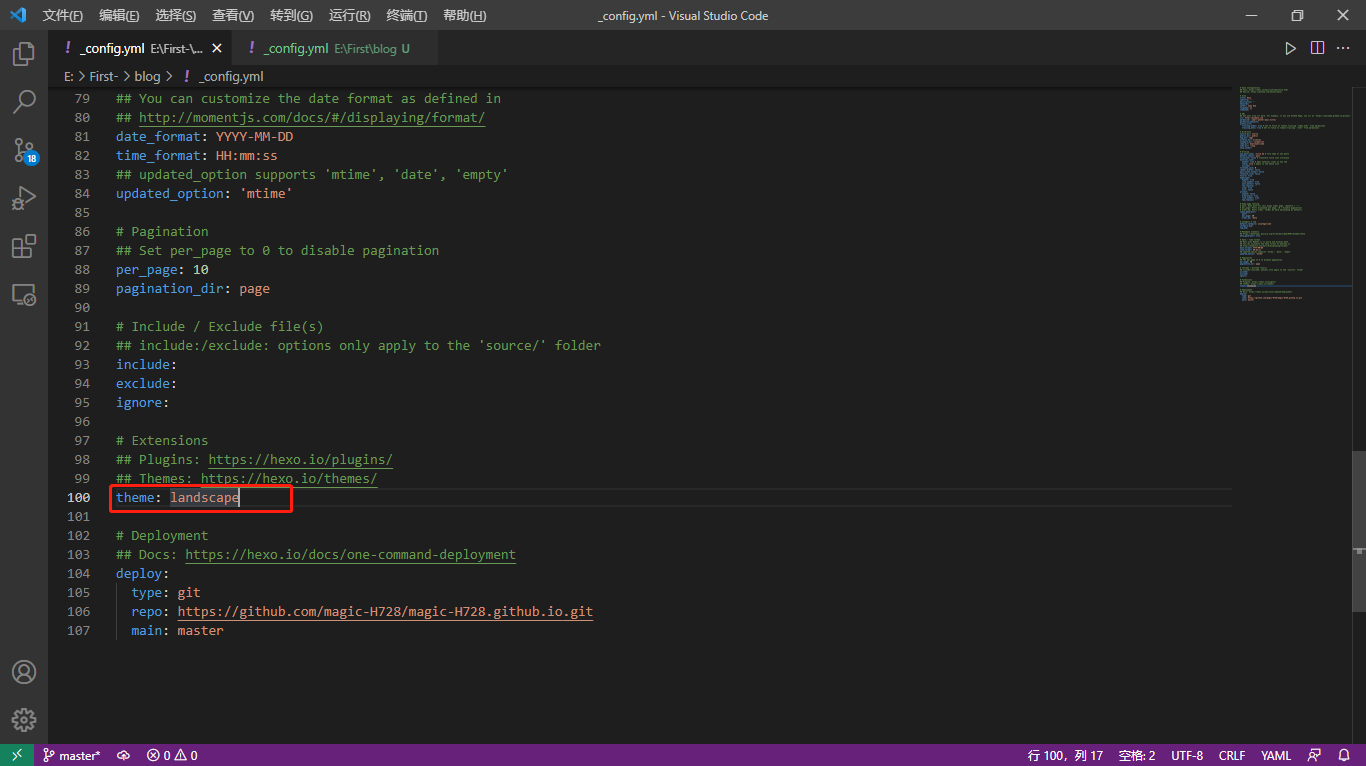
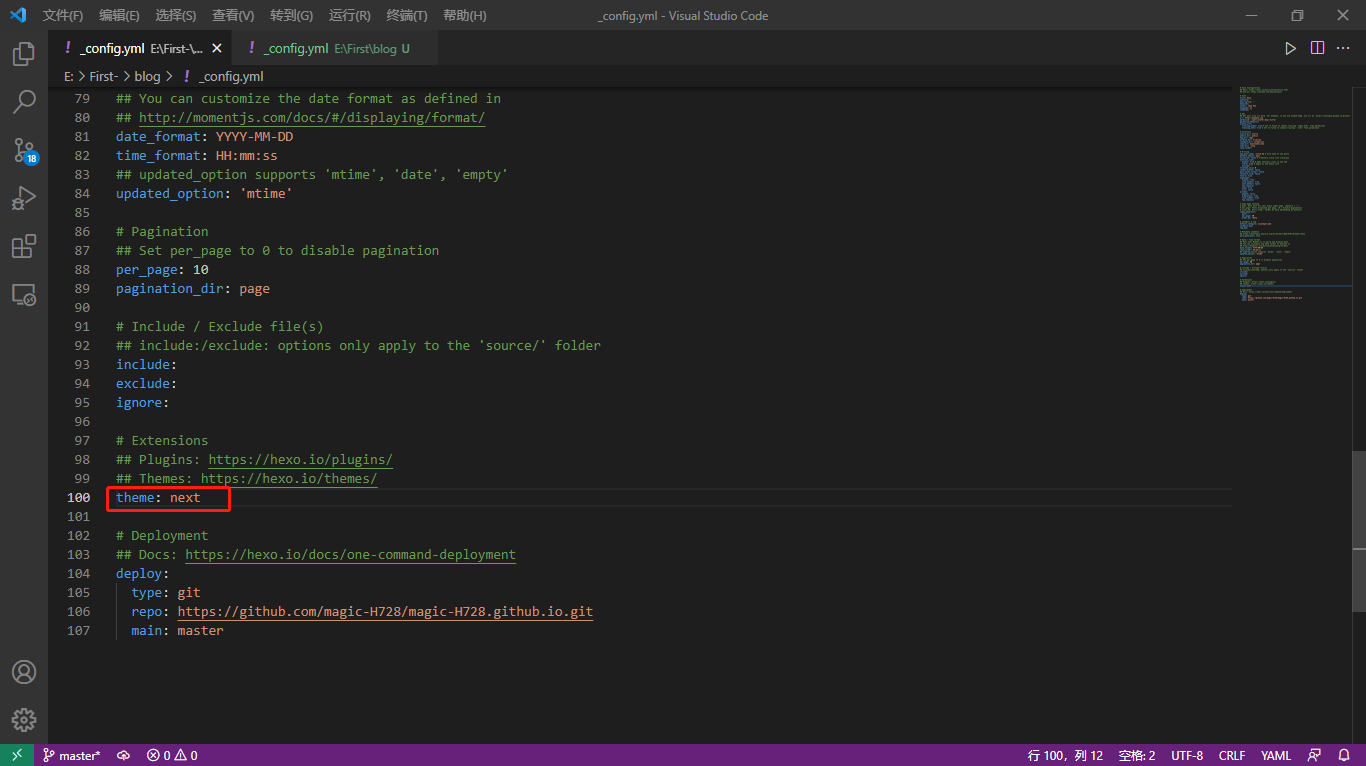
修改blog文件夹里的_config.yml文件
找到第100行

将landscape改为我们主题的名字next

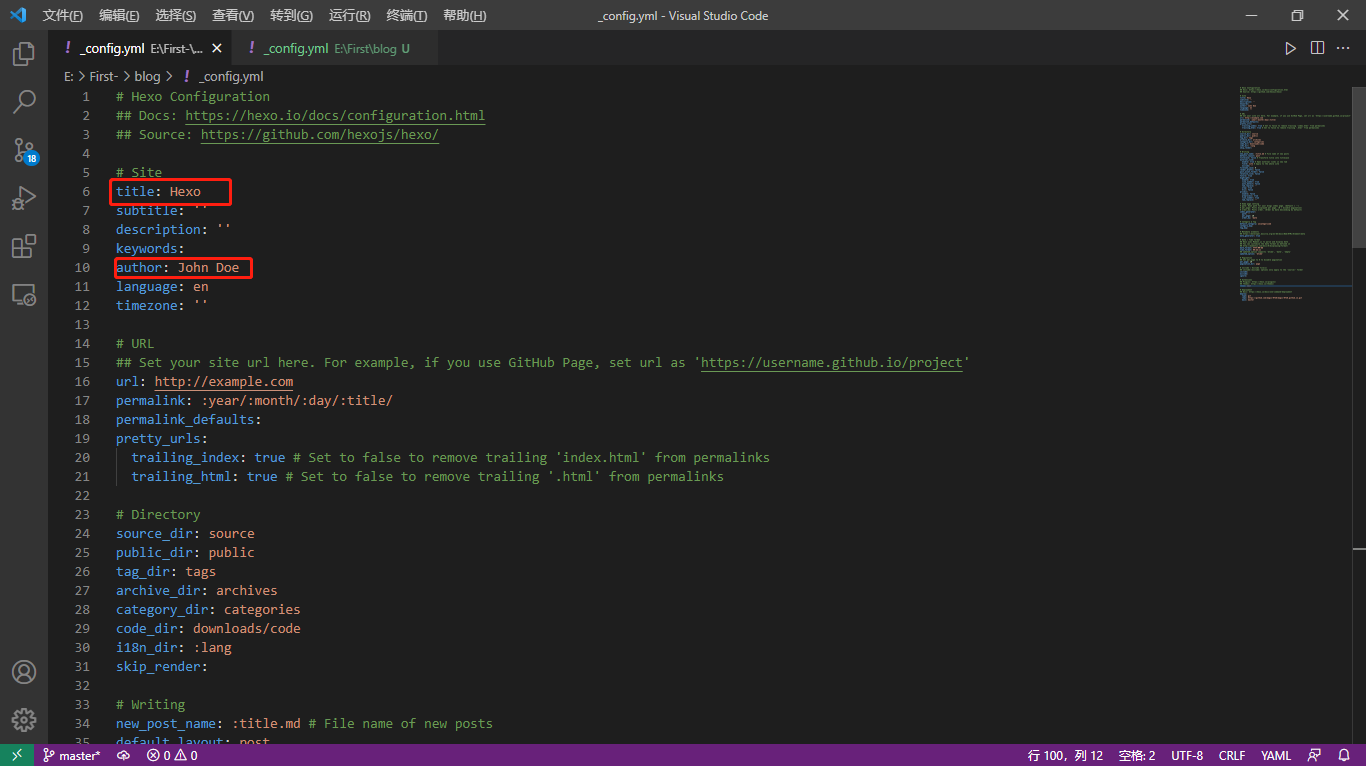
以下这些配置对应的是网站的名字和作者,可以自行修改

生成博客
每次更换主题后都需要执行下列操作,在每次不确定哪错了也可以尝试这个方法
在cmd的blog目录下输入
1
hexo clean
1
hexo g
1
hexo d
打开网页查看效果

(更多好看的主题需要自行探索)
5.编写第一份博客
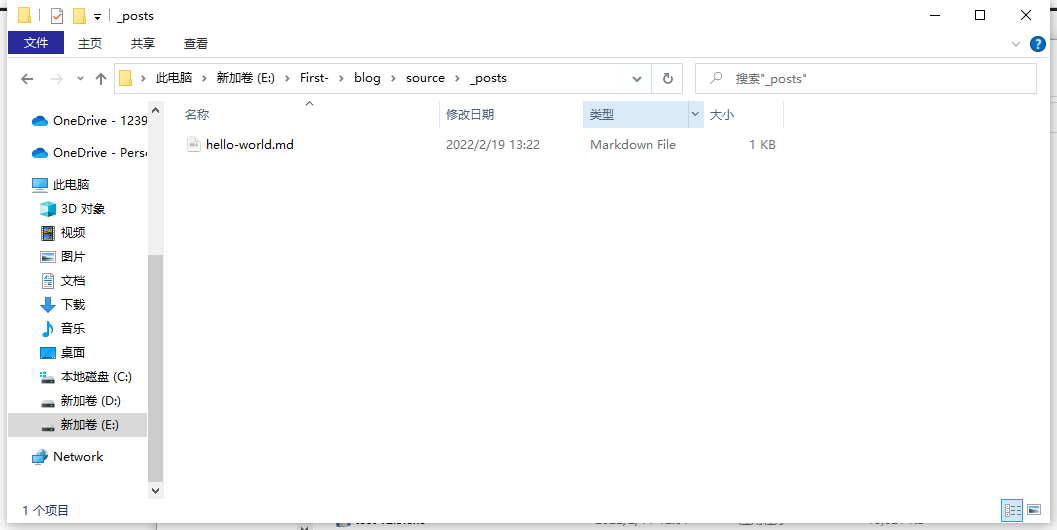
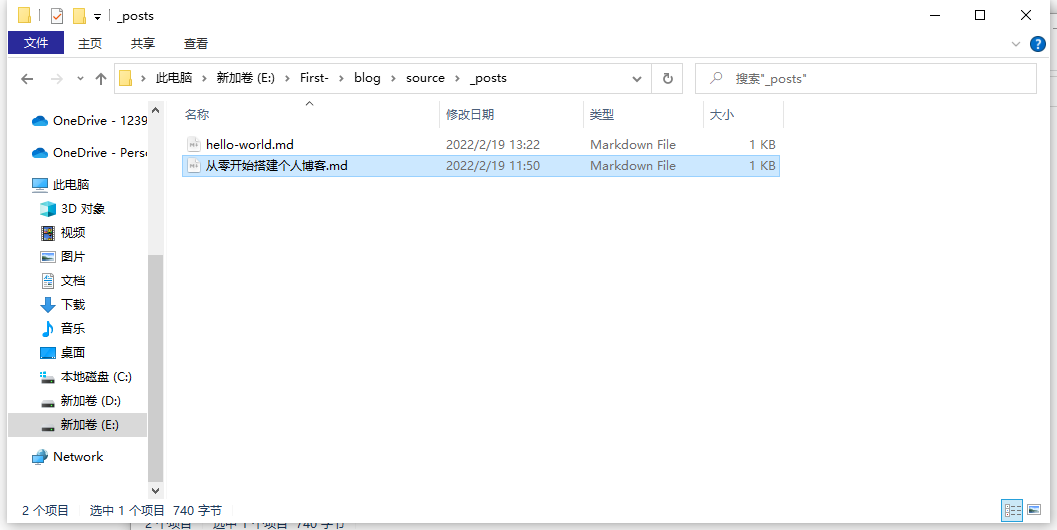
在电脑上找到\blog\source_posts文件夹

以md为后缀的文件就是我们的博客,这是用Markdown语法编写的。
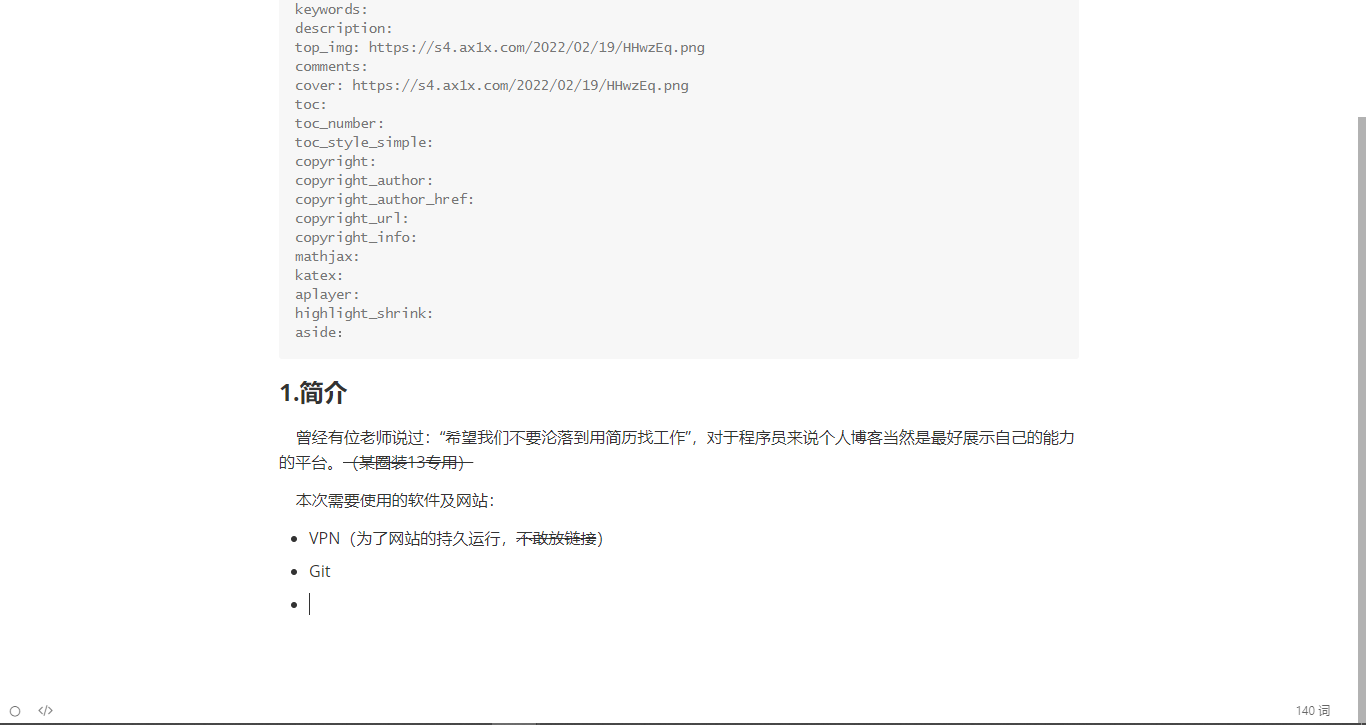
打开Typora编写博客

编写完成后将文件存在\blog\source_posts文件夹之中

然后再cmd的blog目录下输入下列命令:
1
hexo clean
1
hexo g
1
hexo d
hexo d是将代码推送到github,可以让所有人通过网址看见;hexo s是只能使用当前电脑通过http://localhost:4000/查看,一般用于检查使用
查看网页

哈哈哈哈完结撒花
6. Tips
- hexo clean是清除已经生成的网页,hexo g生成新的网页,建议每次写完博客后配合使用
- hexo d是将文件推送到Github,hexo s是在本地开启网站的访问(使用Ctrl+C退出)
- 大多数的操作都是再cmd的blog目录操作,注意检查。
- 如果实在没办法,把blog文件夹删除就可以重来
- 早日学会Markdown语法,很有用!!!!!!
- 你的网站是部署在GitHub上的
(不要钱)!!! - 使用请遵守法律法规!!!!!!